Wir sind ein unabhängiges Web-Lab und entwickeln massgeschneiderte Webtools mit Technologien von heute und morgen. Entdecken Sie eine Auswahl von su-pa Projekten // Über suter & partner
We are an indie lab for web and create tailor-made web tools using today's and tomorrow's technology.
Discover a selection of su-pa projects // About suter & partner
Whether you're looking back, sideways, or wondering how you got here, may 2025 bring fresh perspectives and big smiles!
Egal, ob ihr zurückschaut, zur Seite blickt oder euch fragt, wie ihr hierher gekommen seid – möge 2025 euch frische Perspektiven und ein glückliches Lächeln bringen!
Wave patterns, patterned waves, forward, backward, to and fro – always as before, always new, without beginning, without end, a play of forms in time.
Wellenmuster, Musterwellen, vor, zurück, hin und her – immer wie zuvor, immer neu, ohne Anfang, ohne Ende, Formenspiel der Zeit.
More lovely greetings from su-pa:
2014 2015 2016 2017 2018 2019 2020 2021 2022 2023 2025
 Exciting News! Our very first WordPress (WP) plugin, "Summary Box for Wikipedia Links," has successfully passed the review process on its very first try. You can now find it in the official WordPress plugin directory (wordpress.com).
Exciting News! Our very first WordPress (WP) plugin, "Summary Box for Wikipedia Links," has successfully passed the review process on its very first try. You can now find it in the official WordPress plugin directory (wordpress.com).
Here we demonstrate the feature with the world's longest place name, 85 characters long:
Taumatawhakatangihan ...
Websites related to this project
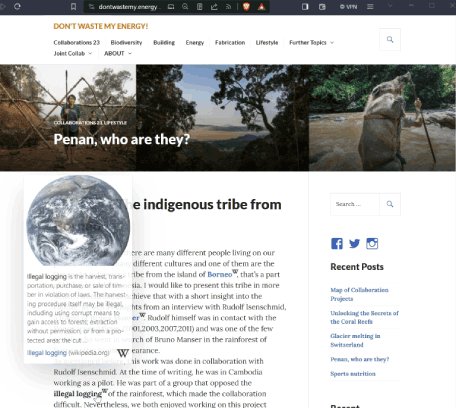
There are thousands of WordPress plugins More...
The good wish
Mouseover or touch the Wikipedia links

Once upon a time, in a far-off kingdom, there lived a kind and generous king who always wanted to bring happiness to the people.
Every New Year's Eve, the king would throw a grand party for all the citizens of the kingdom, and he would always make a special wish for the new year.
One year, as the clock struck midnight, the king made his wish: "I wish that all the people in the kingdom will be happy and healthy throughout the new year." And as soon as he made his wish, a bright light filled the sky and a fairy appeared. The fairy said, "Your wish has been granted, kind king. May happiness and good health follow all your people throughout the new year."
And from that day on, the kingdom was filled with joy and prosperity. The people were happy and healthy, and they lived in peace and harmony. Since then, every New Year's Eve, the happy citizens look up to the milky way and remember the wonderful fairy.
Have a great 2023!
Wir wünschen Ihnen ein tolles 2023!
This tale was created with support of ChatGPT from OpenAI (openai.com).
The Wikipedia summary boxes were created with our Wikipedia preview box (su-pa.net). You are welcome to use this feature for your website as well; it's open source & licensed under MIT.
More lovely greetings from su-pa: 2014 2015 2016 2017 2018 2019 2020 2021 2022 2023 2025

stellte seinen Web-App Prototyp und das Konzept, welches Städte grüner & kühler machen kann, am 22.06.22 als Aussteller an der SFG-Jubiläumstagung "Grüne Stadt der Zukunft" (sfg-gruen.ch) im Congress Hotel Seepark in Thun vor. Wir folgten der Einladung von Erich Steiner, Geschäftsführer der SFG, welcher einst als Fokusgruppenteilnehmer bei «Züri begrünt» partizpativ (zuericooldown.ch) teilnahm.
Es war ein sehr gelungener Anlass! Den ganzen Tag gab es hochinteressante Referate und Aussteller aus den verschiedensten Bereichen präsentierten ihre Produkte für klimaökologische Massnahmen in den Städten.
Wir erstellten für den Anlass ein übersichtliches Infoblatt (PDF) der Web-App
und bündelten die Informationen auf der Website cooldown.city
Ein paar Impressionen