 Exciting News! Our very first WordPress (WP) plugin, "Summary Box for Wikipedia Links," has successfully passed the review process on its very first try. You can now find it in the official WordPress plugin directory (wordpress.com).
Exciting News! Our very first WordPress (WP) plugin, "Summary Box for Wikipedia Links," has successfully passed the review process on its very first try. You can now find it in the official WordPress plugin directory (wordpress.com).
Here we demonstrate the feature with the world's longest place name, 85 characters long:
Taumatawhakatangihan ...
Websites related to this project
There are thousands of WordPress plugins More...
«Züri begrünt» partizipativ
 Ein neues Gesamtkonzept zur Darstellung & Wissensvermittlung klimarelevanter Massnahmen, Projekte oder Showcases in Städten am Beispiel Zürich - inkl. einem neuen "Züri-Wappen" (!:) als unverkennbarem Brand für eine neue "Grüne Stadt Zürich" der Zukunft.
Ein neues Gesamtkonzept zur Darstellung & Wissensvermittlung klimarelevanter Massnahmen, Projekte oder Showcases in Städten am Beispiel Zürich - inkl. einem neuen "Züri-Wappen" (!:) als unverkennbarem Brand für eine neue "Grüne Stadt Zürich" der Zukunft.
Ein offline nutzbares Web-App-Tool, eine Progressive Web App (PWA), um Hitzeminderungs-Projekte aufzunehmen und zu präsentieren, um die Städte grüner, kühler und gesünder zu machen! Im Prototyp für Smartphones wurde als erstes Beispiel eine Fassadenbegrünung in Zürich-Seebach aufgenommen.
- Der Fokus liegt auf der Umsetzung klimarelevanter Massnahmen in Städten.
- Das Konzept erlaubt tiefe Einblicke in Praxisbeispiele & Fachwissen, ohne je die Einfachheit zu verlassen!
- Projektmappen sollen Planer bei der Planung & Umsetzung von klimarelevanten Massnahmen unterstützen.
Es besteht aus zwei Hauptbereichen, kombiniert mit weiteren Interaktions- und Informationselementen:
(1) Dem Informationsbereich (Akkordeon) mit unabhängig nutzbaren Sektoren, welche je nach den Bedürfnissen eines Projektes/Showcases verschieden gestaltet werden können und ...
(2) der Visualisierung, bestehend aus einem, wir nennen es "Multi-Slider", mit welchem mehrere Medien (Bilder, etc.) in versch. Sequenzen (Vergangenheit-Zukunft, Zukunft-Vergangenheit, rundherum oder das Live-Bild der Kamera) angezeigt werden können. Es handelt sich dabei um eine Weiterentwicklung des altbekannten "vorher-nachher-Sliders", bei welchem jeweils zwei Bilder verglichen werden können.
(3) Diese zwei Hauptelemente werden ergänzt durch Info-Boxen, welche durch die Nutzer:innen nach Wunsch ein- und ausgeblendet werden können und deren Inhalte vertieftes Wissen vermitteln.
Einen raschen Eindruck ...
geben die Videos & Bilder auf der "Schweiz forscht" Projektseite (schweizforscht.ch)
Weitere Links
Projektwebsite (zuericooldown.ch)
Züri begrünt (begruent.ch) web app, PWA - Prototyp für Smartphones
Factsheet Web-App, Übersicht auf einer Seite (PDF)
Projektbasis für weitere Städte (cooldown.city)
Projektbeschrieb (citizenscience.uzh.ch) Citizen Science Zürich UZH | ETHZ Zürich, Seed Grant
Erklärvideos (vimeo.com) - den Web-App (PWA) Prototyp installieren, deinstalliern
Update 10-Dec-2021: First release is out.
More on the project website
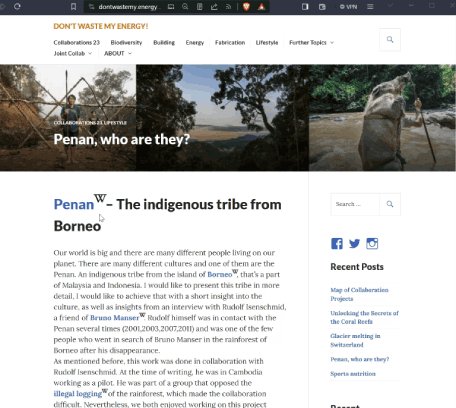
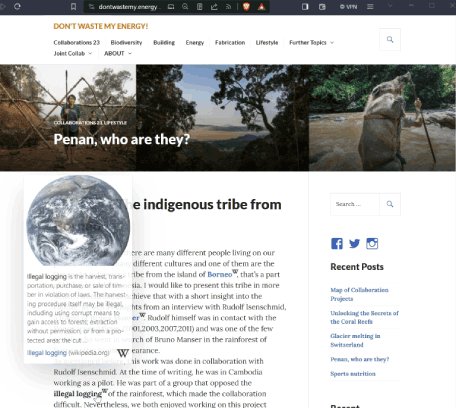
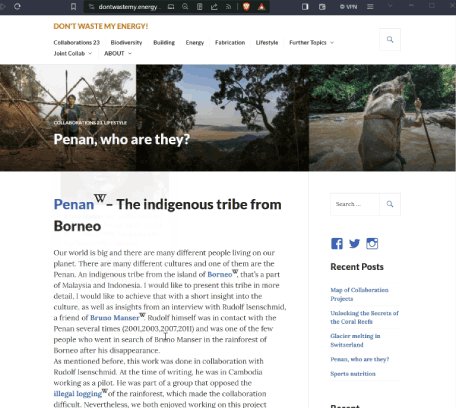
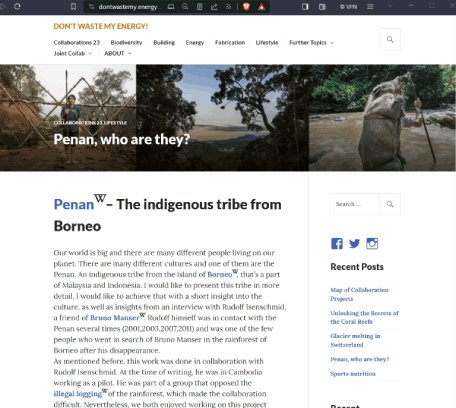
In the commitment of the «THE ! association» (the-horse.education) and its websites we have realized a new feature for websites. It is intended to be an additional knowledge tool for students and all readers to become better informed.
Every Wikipedia link automatically gets a preview box (summary) which appears on mouseover or a fingertip and is recognizable in the text through a (W). We use it on our own websites, e.g. dontwastemy.energy (student teams' collaboration projects).
Copy one line of code is all you have to do to get the feature for your website as well!
It's also easy to integrate into a WordPress site or another CMS.
Try it out!
Rábano ipsum dolor Radieschen, consectetur elit. Sed radish do eiusmod tempor radish ut 萝卜 et dolore magna retiisi. Ut enim ad minim Редис, quis nostrud exercitation ullamco laboris nisi ut aliquip ex eatim ラディッシュ consequat.
You are welcome to use it on your website
Add the following line of code to the bottom of your website, and all Wikipedia links will magically pop up a nice preview box with the article summary, that's all!
<script src="https://su-pa.net/wikiPrevBox/wikiPreviewBox.min.js"></script>
Information, optional settings, source code:
Project website (su-pa.net)
Repository on GitHub (github.com), open source & MIT license
Visualizing Algorithms
http://bost.ocks.org/mike/
http://bost.ocks.org/mike/algorithms/
Shuffle an Array
http://bost.ocks.org/mike/shuffle/
http://en.wikipedia.org/wiki/Fisher–Yates_shuffle
http://stackoverflow.com/questions/6274339/how-can-i-shuffle-an-array-in-javascript
function shuffle(arrToShuffle) {
for (
var j, arrTmp, i = arrToShuffle.length;
i; // if i==0 => false => break
j = Math.floor(Math.random() * i),
arrTmp = arrToShuffle[--i],
arrToShuffle[i] = arrToShuffle[j],
arrToShuffle[j] = arrTmp);
return arrToShuffle;
}